
Plurall's Online Assessment Scheduling
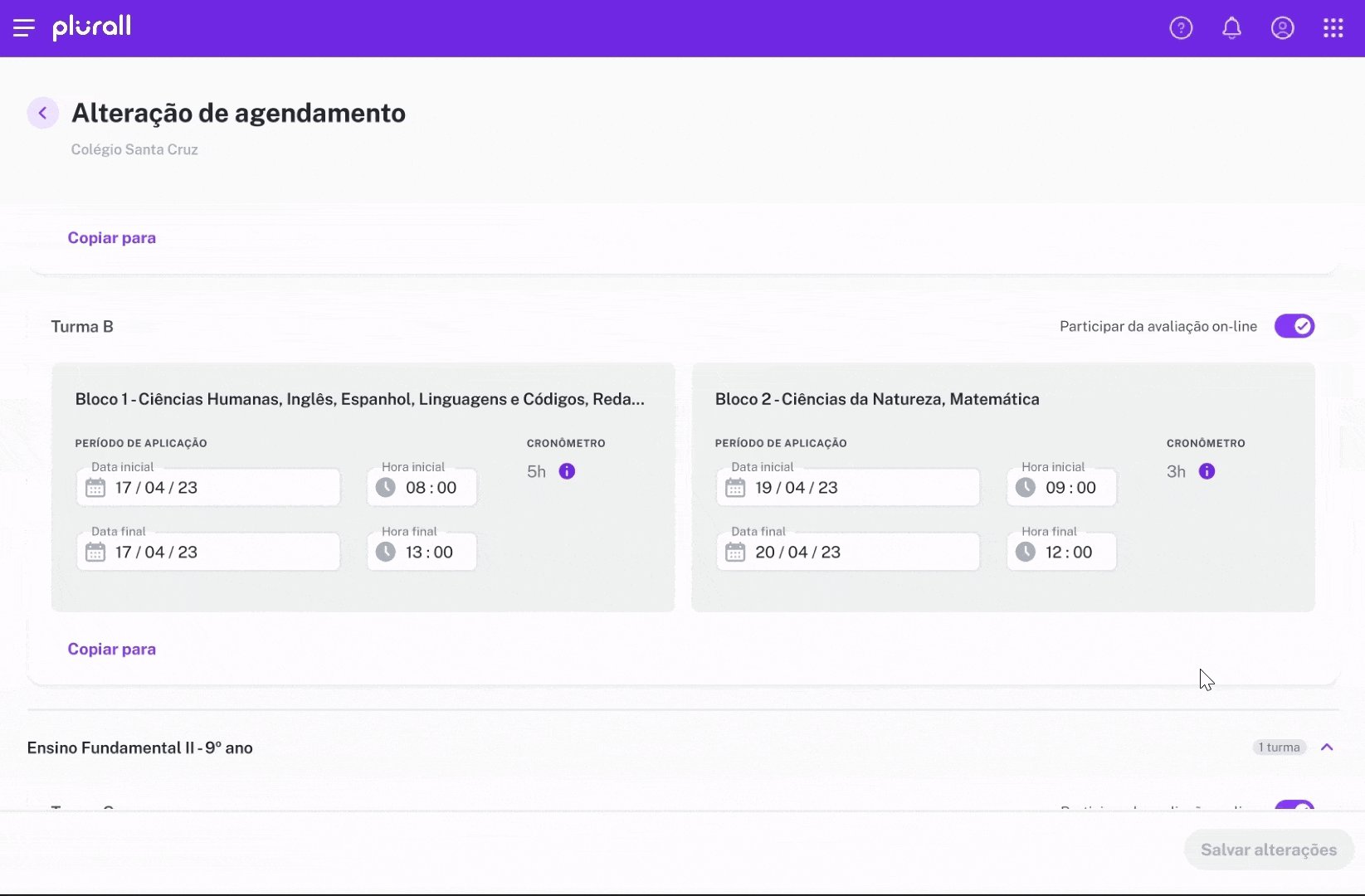
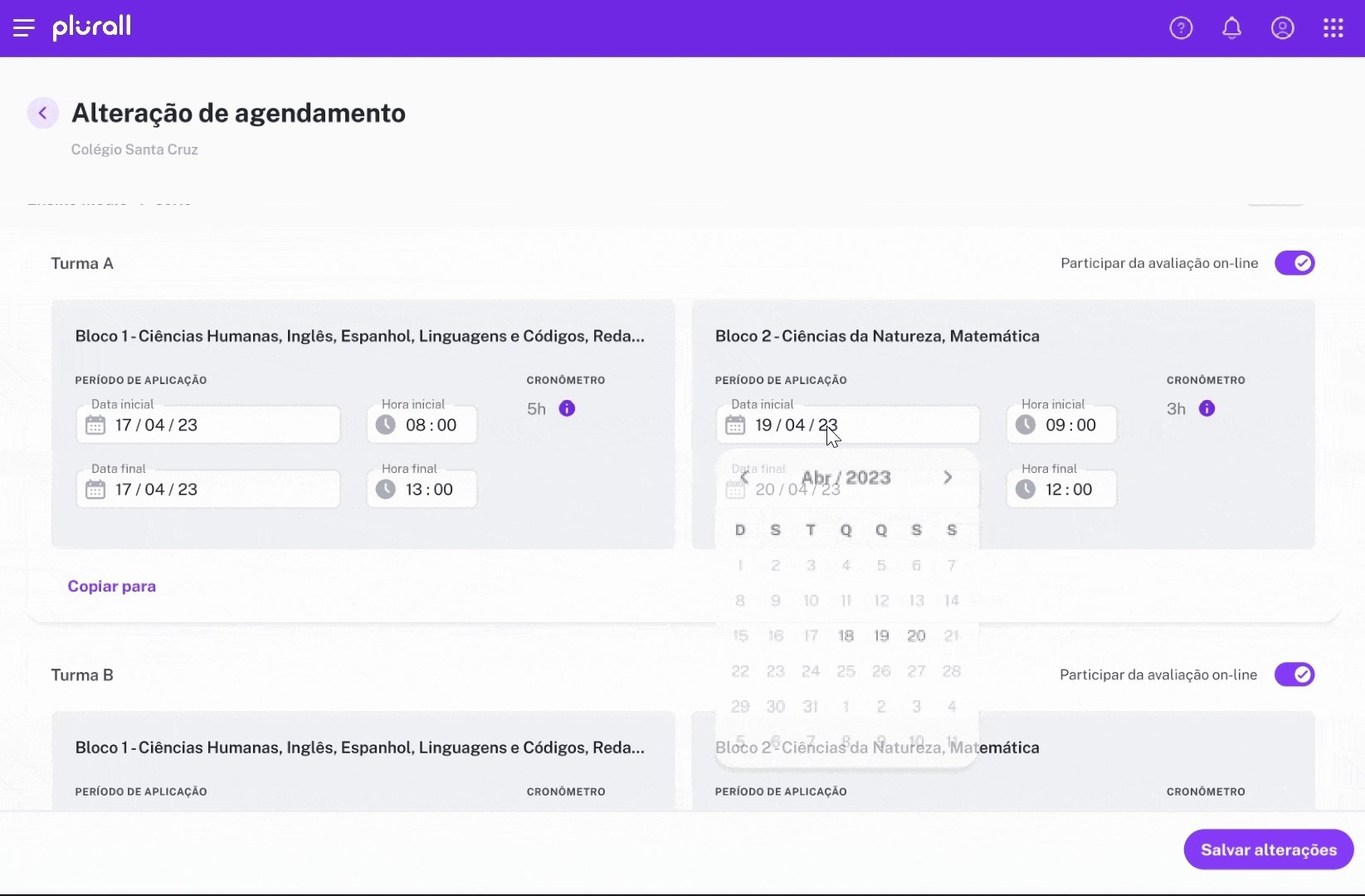
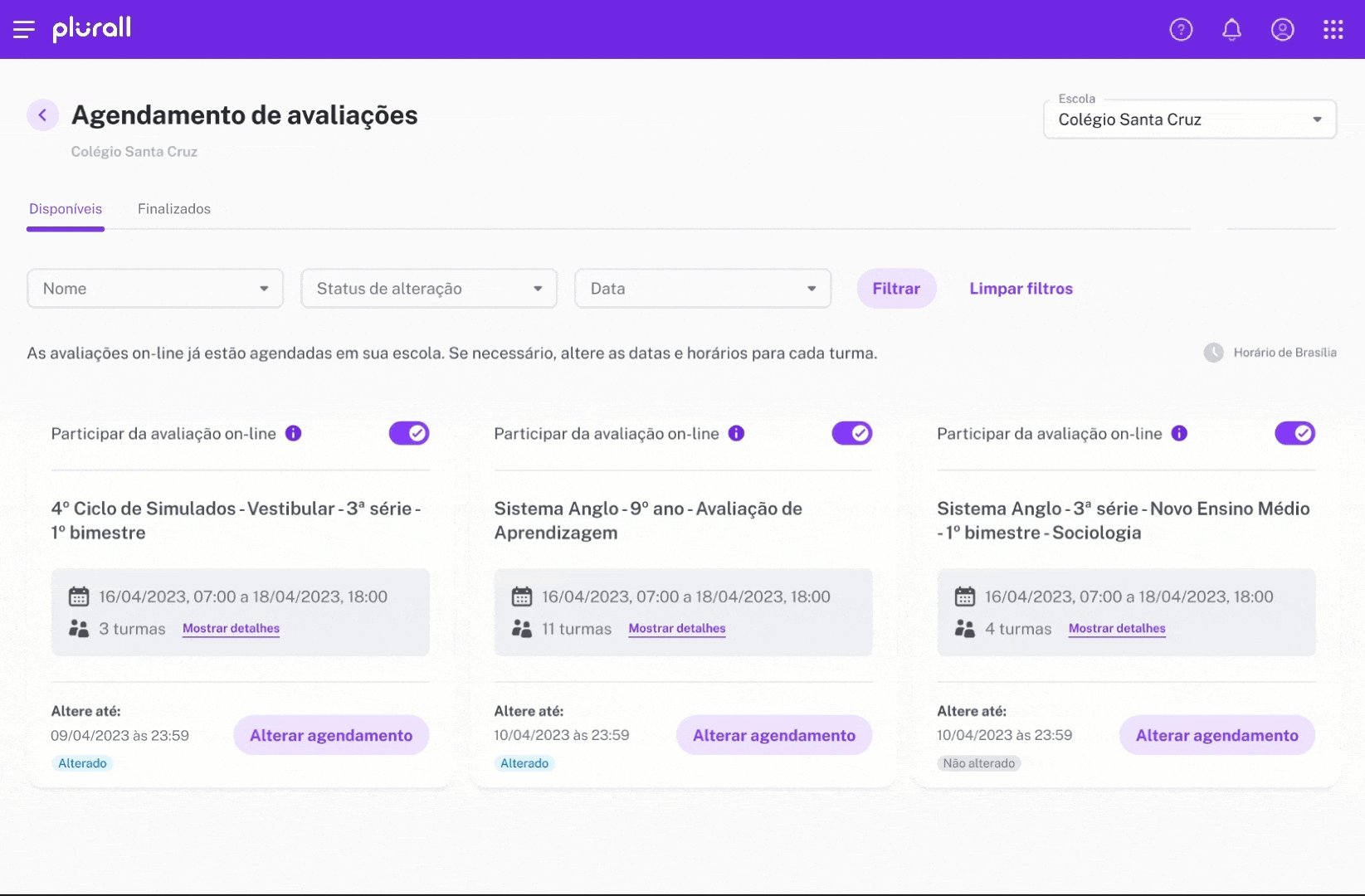
How can school coordinators choose the exam dates for their students?
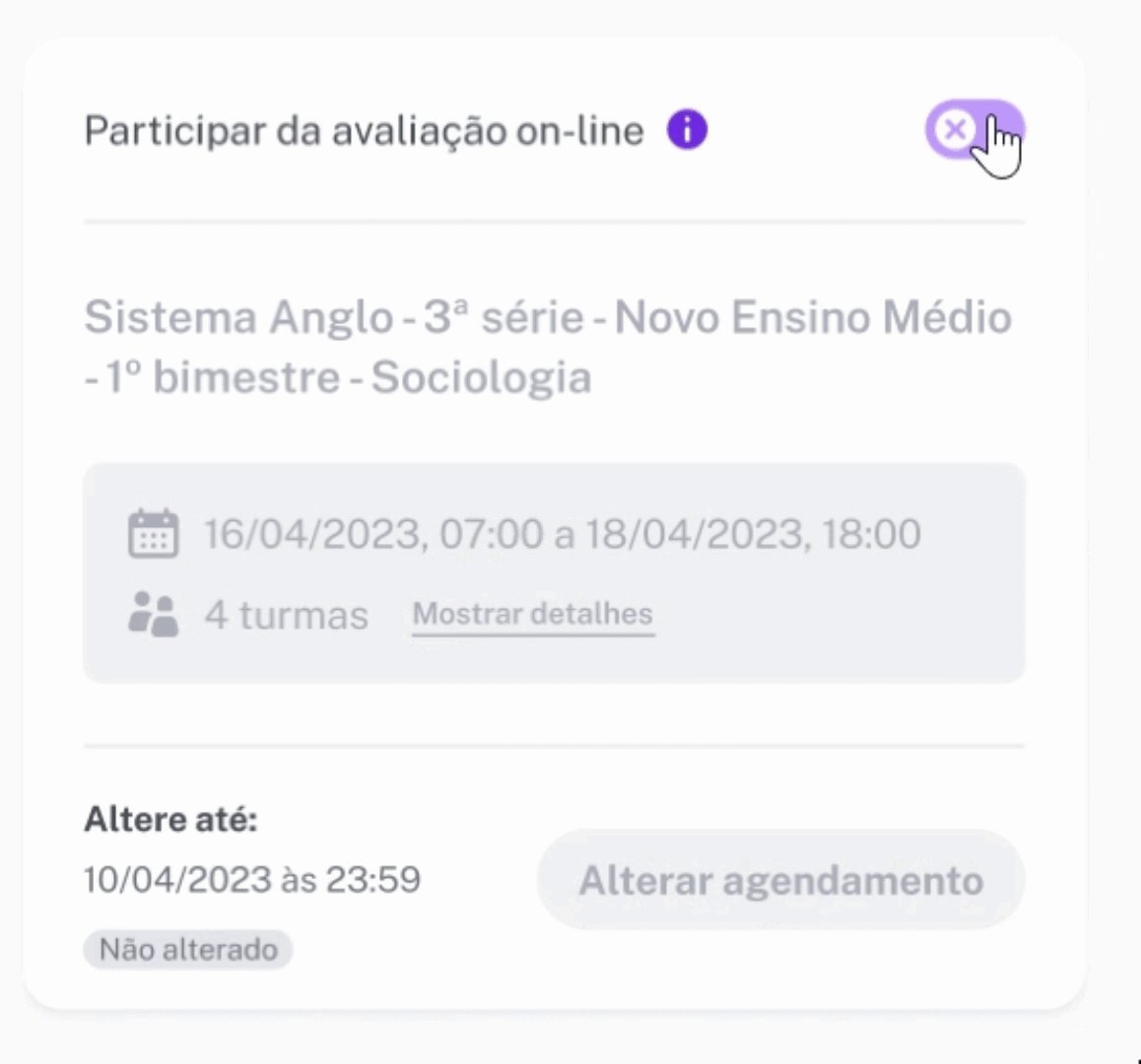
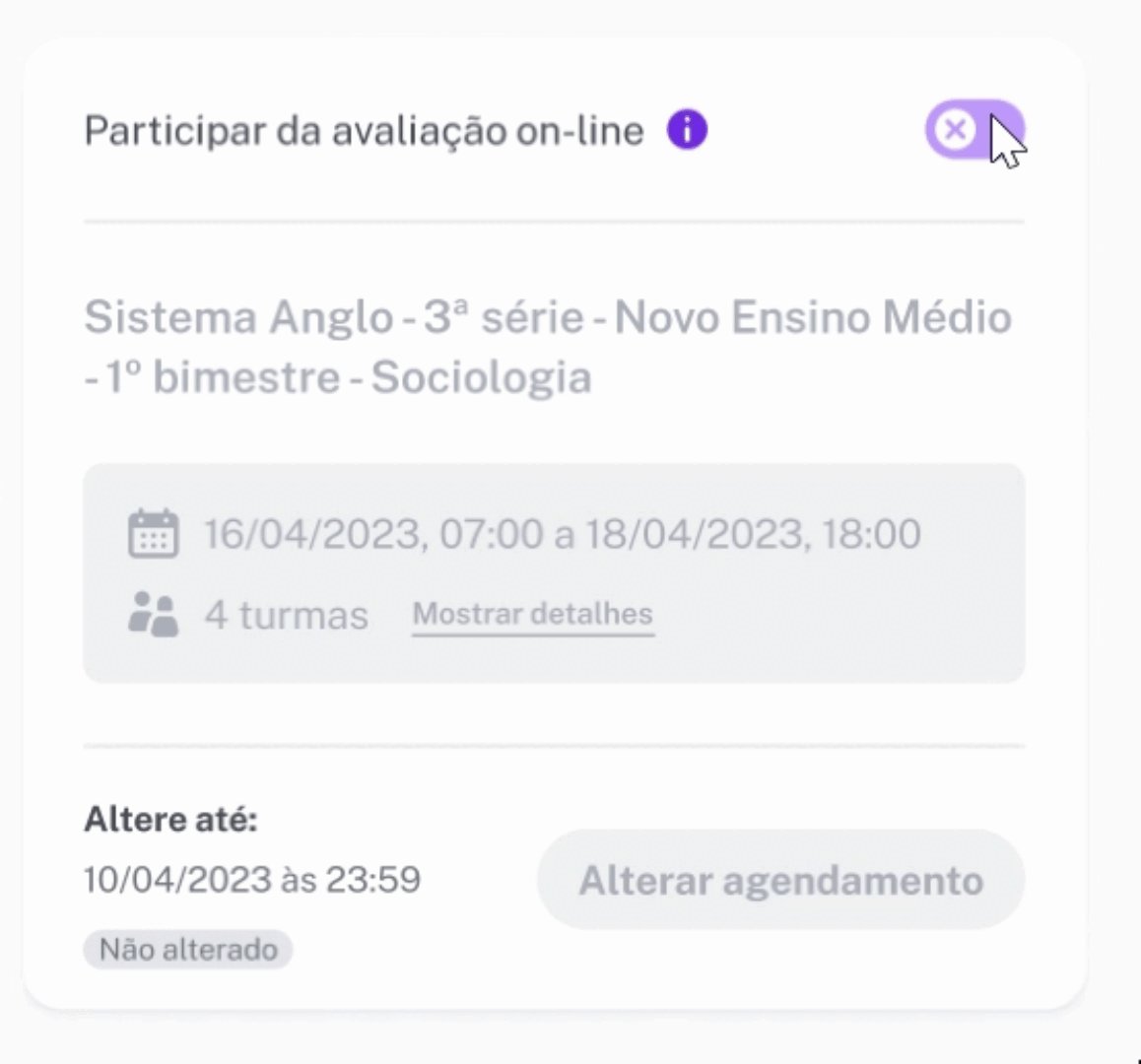
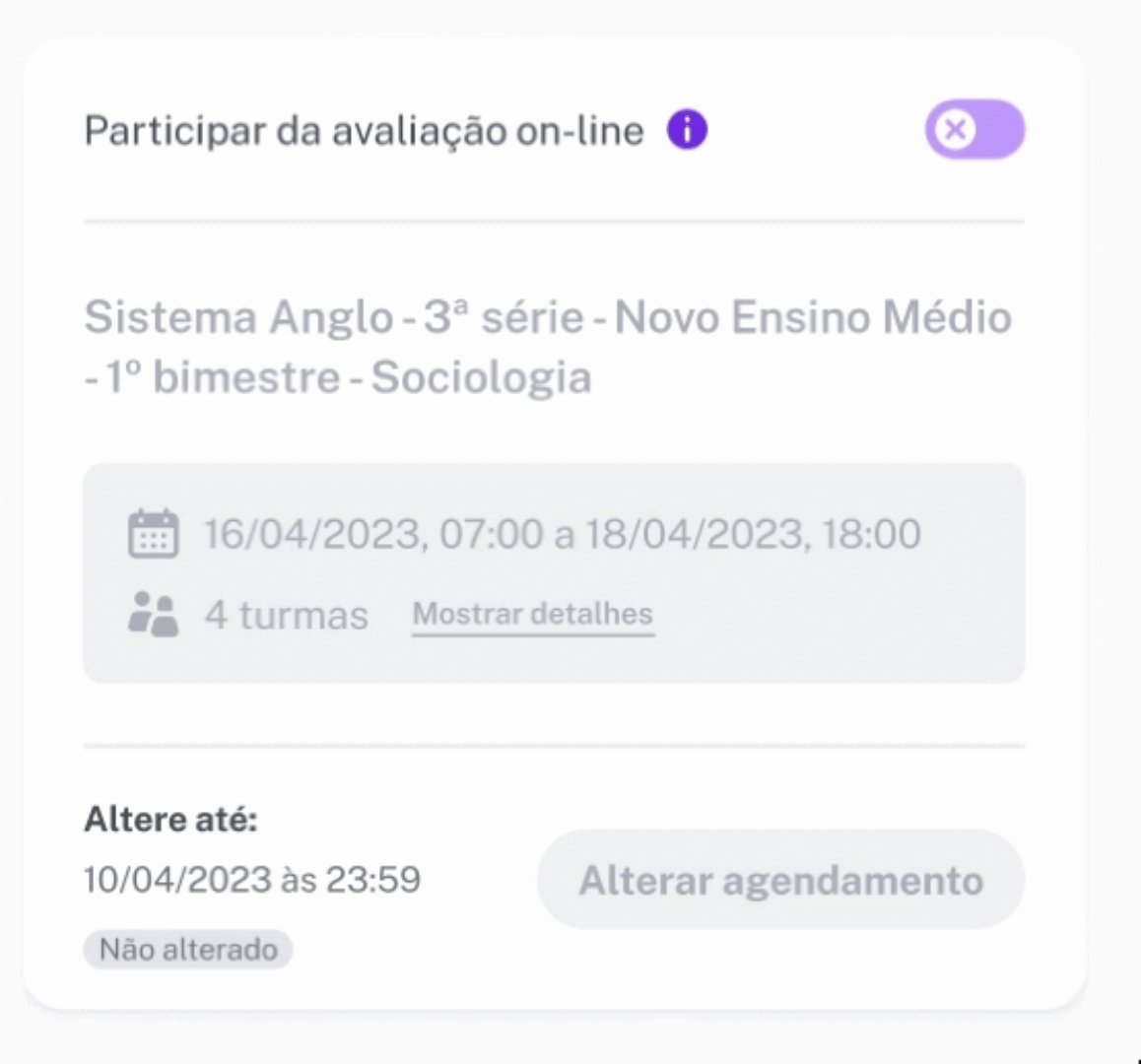
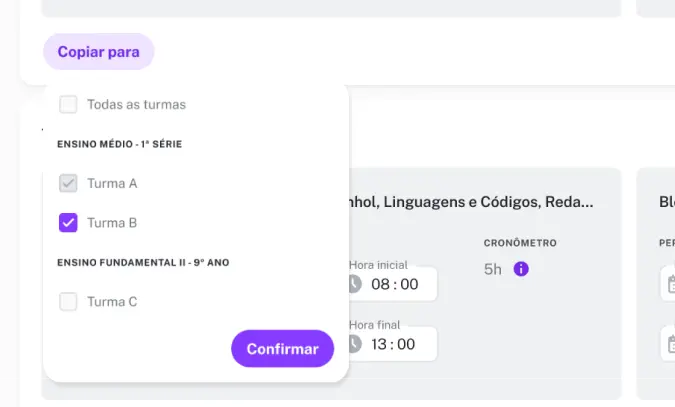
I designed a functionality that simplifies the process for school coordinators to select exam dates for their students.
Product: SaaS Product
Company: SOMOS Educação
Year: 2023
My role: Lead Product Designer