
ProPesq
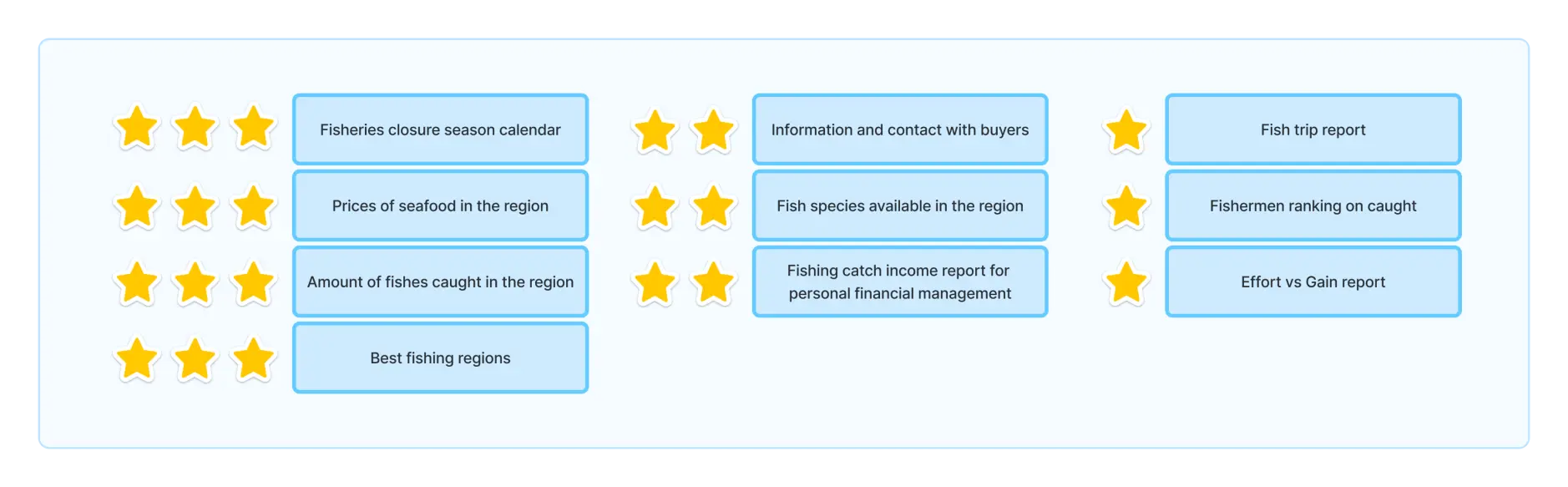
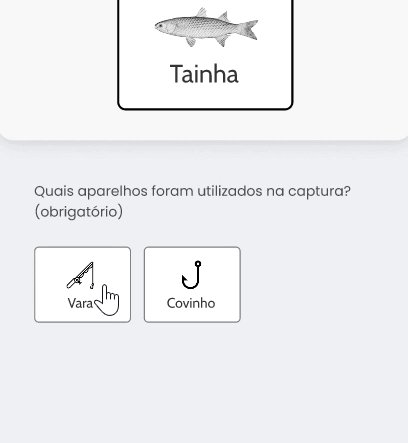
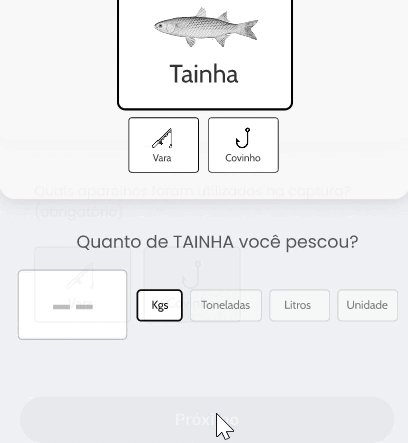
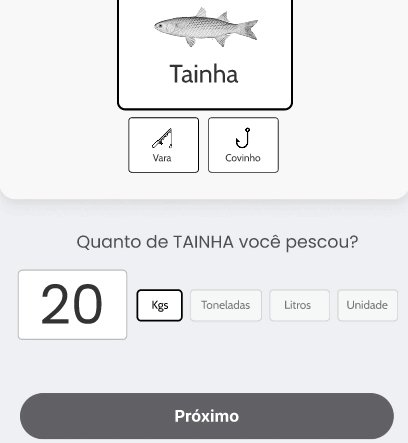
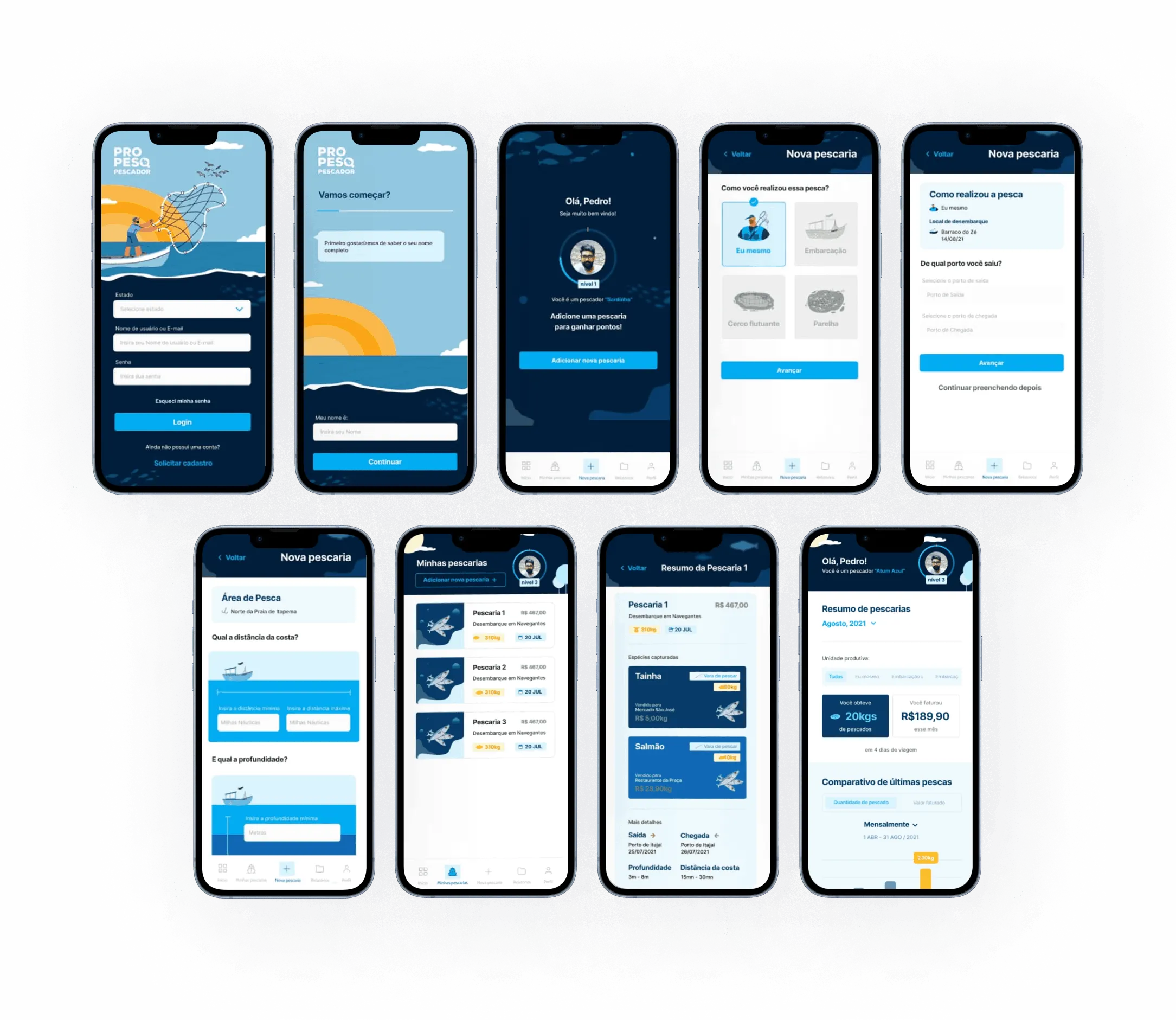
How can fishermen easily collect data about their daily catch using a mobile app?
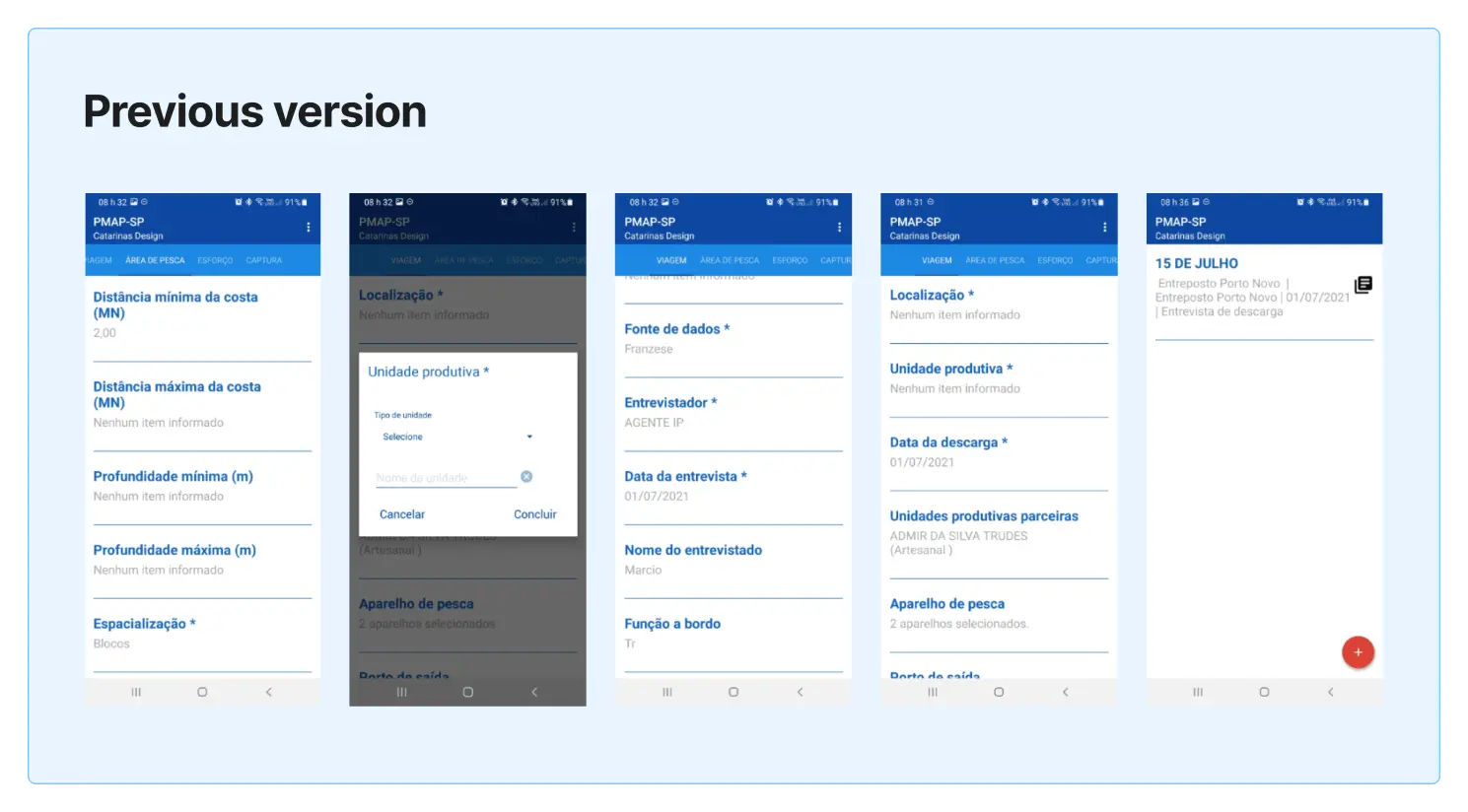
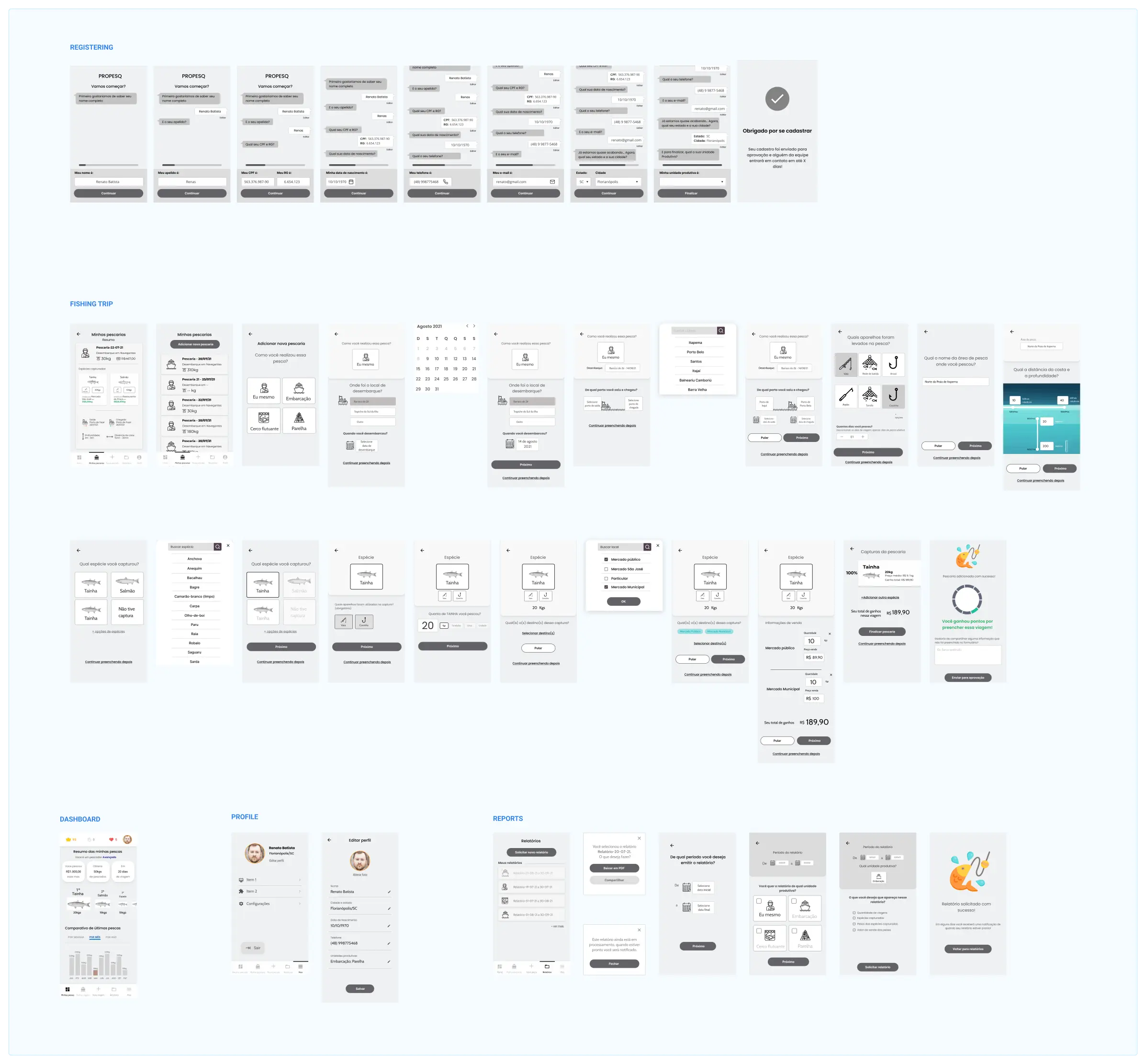
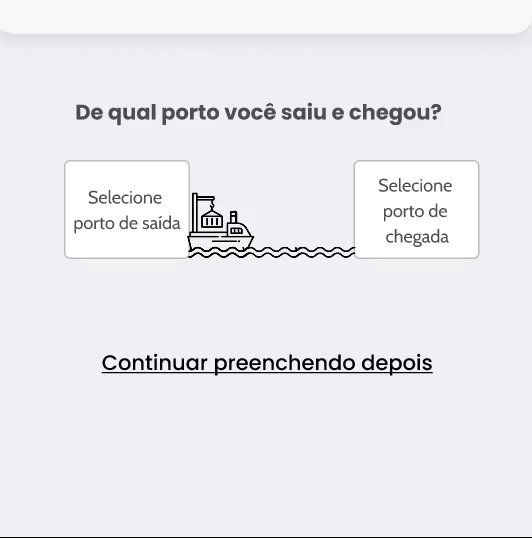
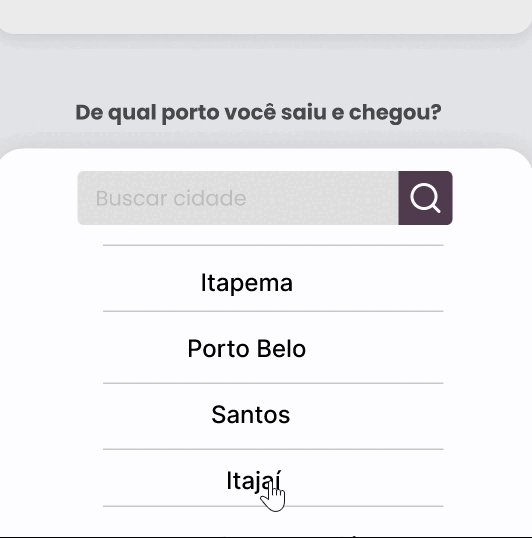
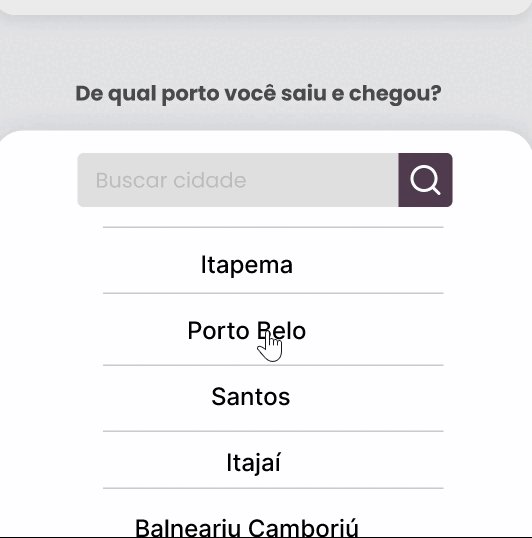
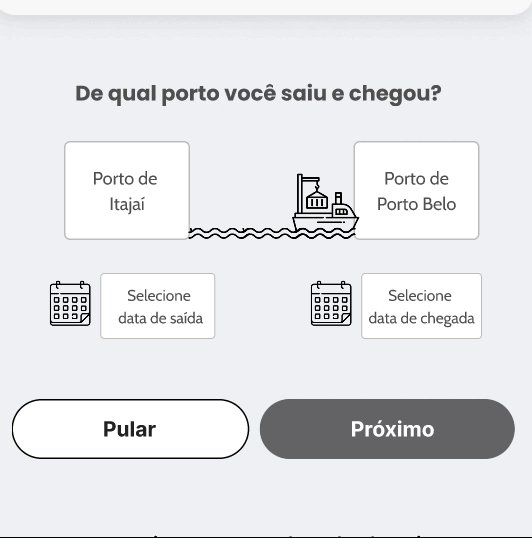
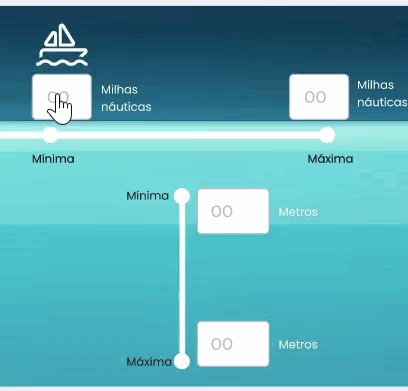
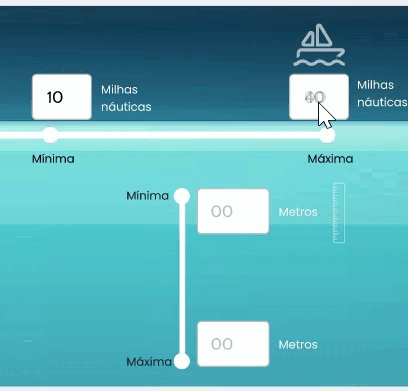
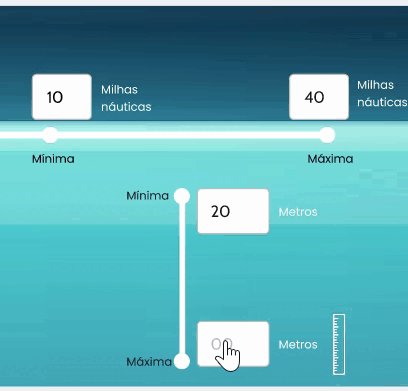
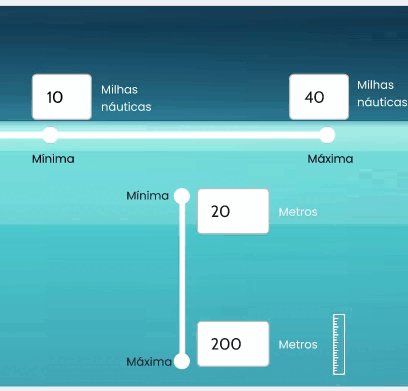
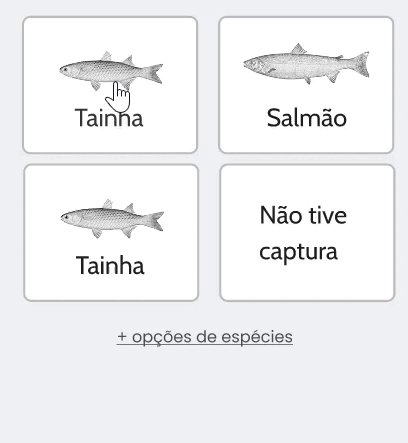
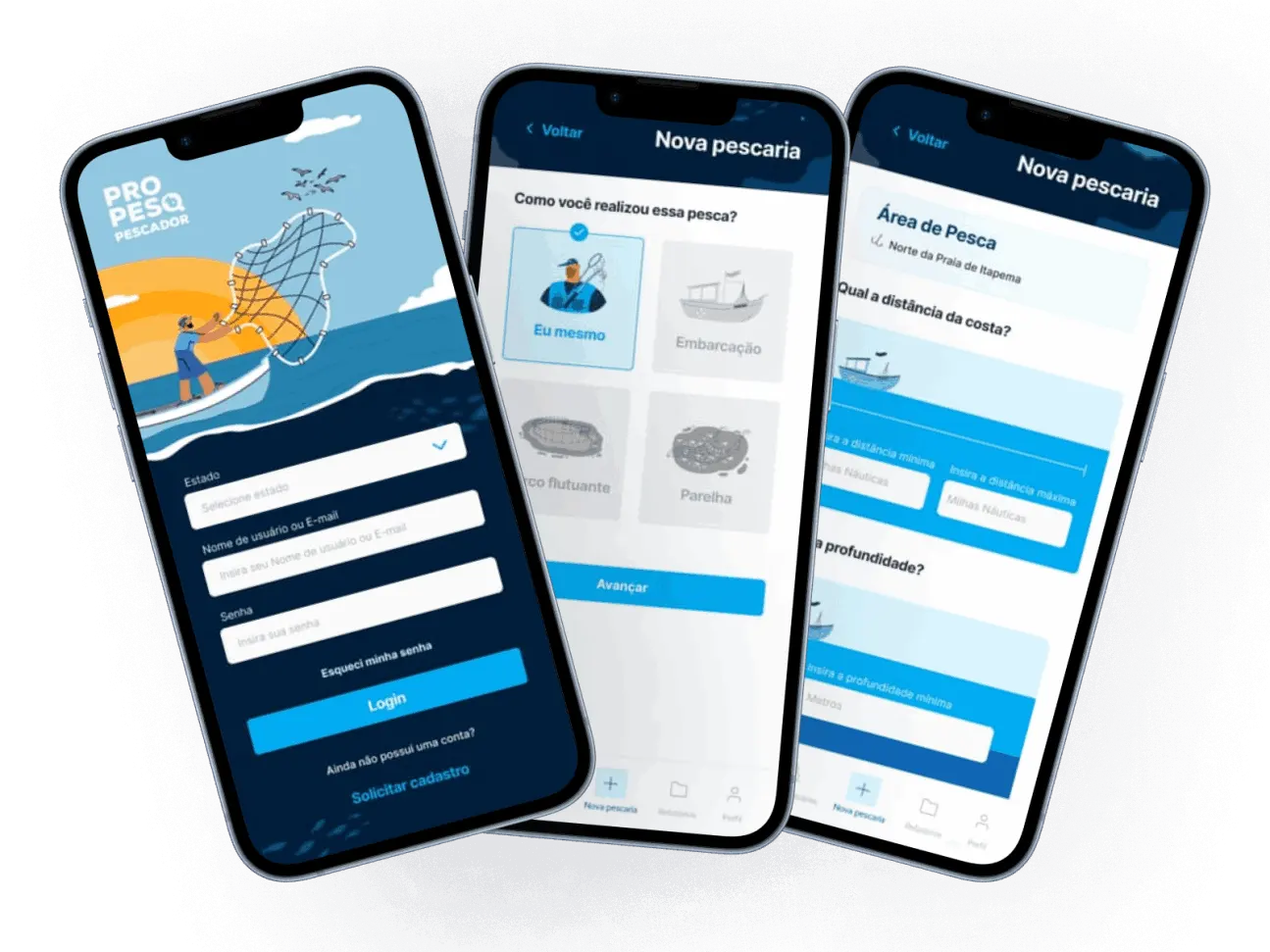
We designed an easy-to-use mobile app that made the collection of fishing data much more accurate and effective.
Product: Mobile App
Client: GeoSapiens / Petrobras
Year: 2021
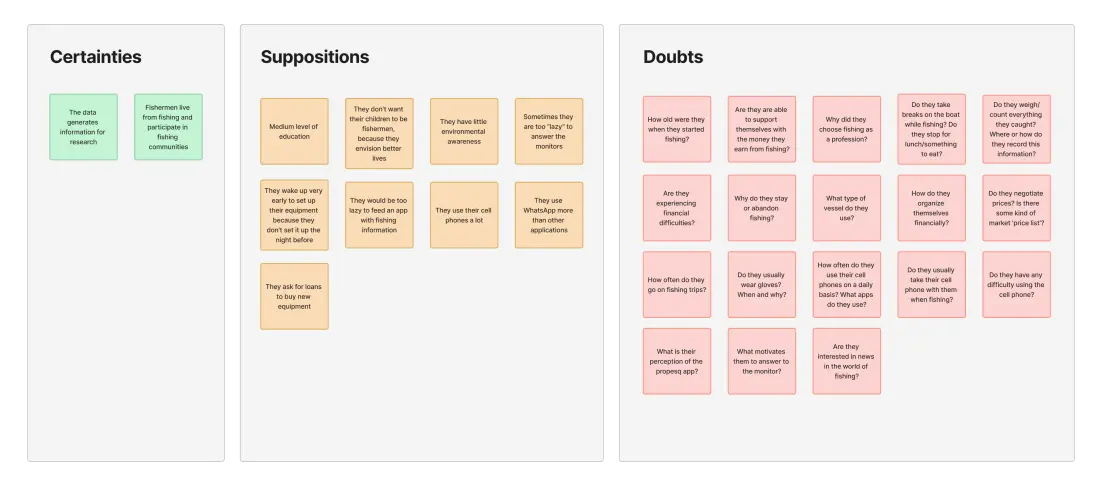
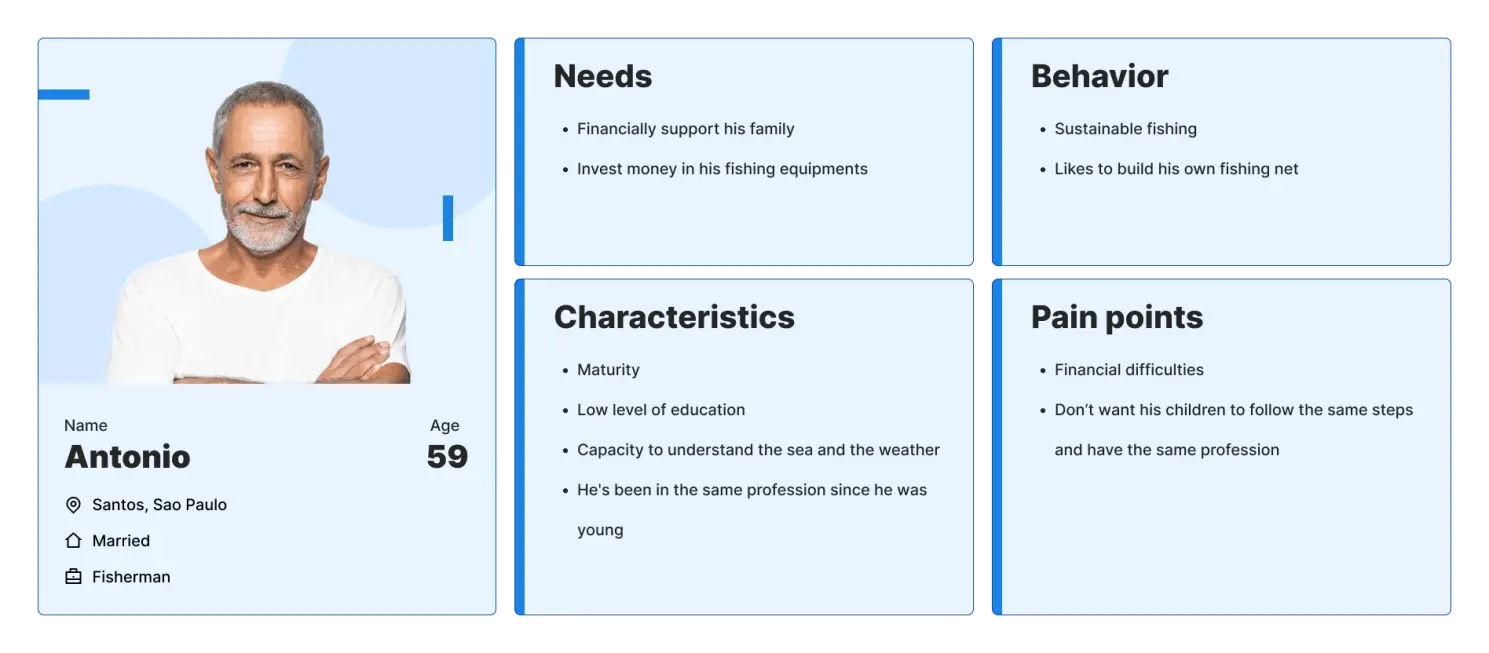
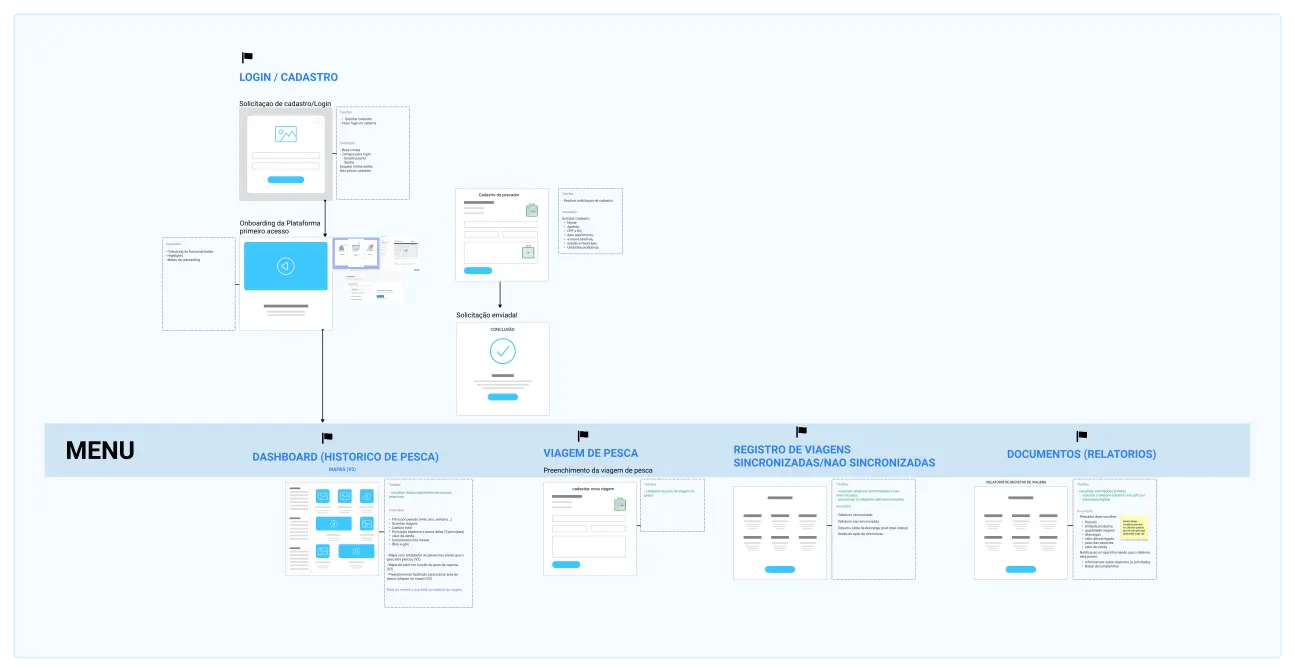
My role: UX Research, Wireframing, Information Architecture